CONTEXTE DU PROJET

ENJEUX ET OBJECTIFS
PORTABILITÉ DE L’APPLICATION
SIMPLICITÉ D’INSTALLATION ET D’UTILISATION
CHARTE GRAPHIQUE IMPOSÉE
FONCTIONS DE PILOTAGE AVANCÉES
OPTIMISATION DE L’INTÉGRATION
PROCESSUS DE DESIGN
DESIGN DE L’INTERFACE

CONTEXTE DU PROJET
PROCÉDÉ DE DESIGN
ANALYSE
CRÉATION
INTÉGRATION
RECHERCHE ET ANALYSE DES BESOINS
VEILLE STRATÉGIQUE
HIÉRARCHISATION DES FONCTIONS
CRÉATION DE NOUVEAUX SERVICES
STRATÉGIE DE MARQUE ET BRANDING
MAQUETTE DES ÉCRANS ET NAVIGATION
MAQUETTES FILAIRES – WIREFRAMING
DESIGN DES ÉCRANS ET NAVIGATION
FLOW MAP – ARBORESCENE FONCTIONNELLE
PROTOTYPE ANIMÉ ET TESTS UTILISATEURS
SPÉCIFICATIONS D’INTÉGRATION
SPÉCIFICATION DES EFFETS DE TRANSITION
OPTIMISATION DES ÉLÉMENTS GRAPHIQUES
LIVRAISON DU UI KIT POUR INTÉGRATION
PROCESSUS DE DESIGN
ANALYSE
CONCEPTION
PROTOTYPE
INTÉGRATION
PROCÉDÉ DE DESIGN
ANALYSE
CRÉATION
INTÉGRATION
RECHERCHE ET ANALYSE DES BESOINS
VEILLE STRATÉGIQUE
HIÉRARCHISATION DES FONCTIONS
CRÉATION DE NOUVEAUX SERVICES
STRATÉGIE DE MARQUE ET BRANDING
MAQUETTE DES ÉCRANS ET NAVIGATION
MAQUETTES FILAIRES – WIREFRAMING
DESIGN DES ÉCRANS ET NAVIGATION
FLOW MAP – ARBORESCENE FONCTIONNELLE
PROTOTYPE ANIMÉ ET TESTS UTILISATEURS
SPÉCIFICATIONS D’INTÉGRATION
SPÉCIFICATION DES EFFETS DE TRANSITION
OPTIMISATION DES ÉLÉMENTS GRAPHIQUES
LIVRAISON DU UI KIT POUR INTÉGRATION
DESIGN DE L’INTERFACE

CONTEXTE DU PROJET
CRÉATION DE L’APPLICATION
ANALYSE
CRÉATION
INTÉGRATION
RECHERCHE ET ANALYSE DES BESOINS
VEILLE STRATÉGIQUE
HIÉRARCHISATION DES FONCTIONS
CRÉATION DE NOUVEAUX SERVICES
STRATÉGIE DE MARQUE ET BRANDING
MAQUETTE DES ÉCRANS ET NAVIGATION
MAQUETTES FILAIRES – WIREFRAMING
DESIGN DES ÉCRANS ET NAVIGATION
FLOW MAP – ARBORESCENE FONCTIONNELLE
PROTOTYPE ANIMÉ ET TESTS UTILISATEURS
SPÉCIFICATIONS D’INTÉGRATION
SPÉCIFICATION DES EFFETS DE TRANSITION
OPTIMISATION DES ÉLÉMENTS GRAPHIQUES
LIVRAISON DU UI KIT POUR INTÉGRATION
PROCÉDÉ DE DESIGN
ANALYSE ET DESIGN STRATÉGIQUE
CRÉATION DE L’INTERFACE ET PROTOTYPE
OPTIMISATION
DE L’INTÉGRATION
RECHERCHE ET ANALYSE DES BESOINS
ORGANISATION DES FONCTIONS
CRÉATION DE NOUVEAUX SERVICES
STRATÉGIE DE MARQUE ET BRANDING
DESIGN DES ÉCRANS ET NAVIGATION
MAQUETTE FILAIRE GLOBALE – WIREFRAME
PROTOTYPE ANIMÉ ET TESTS UTILISATEURS
FLOW MAP FINALE DES ÉCRANS
SPÉCIFICATIONS D’INTÉGRATION
SPÉCIFICATION DES EFFETS DE TRANSITION
OPTIMISATION DES ÉLÉMENTS GRAPHIQUES
LIVRAISON DU UI KIT POUR INTÉGRATION
PROCÉDÉ DE DESIGN
ANALYSE ET DESIGN STRATÉGIQUE
CONCEPTION ET TESTS UTILISATEURS
OPTIMISATION DE L’INTÉGRATION
ANALYSE ET DESIGN STRATÉGIQUE
CONCEPTION ET TESTS UTILISATEURS
OPTIMISATION DE L’INTÉGRATION
RECHERCHE ET ANALYSE DES BESOINS
ORGANISATION DES FONCTIONS
CRÉATION DE NOUVEAUX SERVICES
STRATÉGIE DE MARQUE ET BRANDING
DESIGN DES ÉCRANS ET NAVIGATION
MAQUETTE FILAIRE GLOBALE – WIREFRAME
PROTOTYPE ANIMÉ ET TESTS UTILISATEURS
FLOW MAP FINALE DES ÉCRANS
SPÉCIFICATIONS D’INTÉGRATION
SPÉCIFICATION DES EFFETS DE TRANSITION
OPTIMISATION DES ÉLÉMENTS GRAPHIQUES
LIVRAISON DU UI KIT POUR INTÉGRATION
PROCÉDÉ DE DESIGN
ANALYSE ET DESIGN STRATÉGIQUE
RECHERCHE ET ANALYSE DES BESOINS
VEILLE CONCURENTIELLE
IDENTIFICATION DES FONCTIONS
CRÉATION DE NOUVEAUX SERVICES
STRATÉGIE DE MARQUE ET BRANDING
CONCEPTION ET TESTS UTILISATEURS
HIÉRARICHISATION DES FONCTIONS
ORGANISATION DES ÉCRANS – ZONING
CONCEPTION DU PRINCIPE DE NAVIGATION
MAQUETTE FILAIRE GLOBALE – WIREFRAME
IDENTITÉ VISUELLE – GRAPHISME -ICÔNES
PROTOTYPE ANIMÉ ET TESTS UTILISATEURS
FLOW MAP FINALE DES ÉCRANS
OPTIMISATION DE L’INTÉGRATION
SPÉCIFICATIONS D’INTÉGRATION
FLOW CHART GLOBALE DE L’APPLICATION
SPÉCIFICATION DES EFFETS DE TRANSITION
PROTOTYPE FONCTIONNEL AVEC EFFETS
OPTIMISATION DES ÉLÉMENTS GRAPHIQUES
LIVRAISON DU UI KIT POUR INTÉGRATION
CONTEXTE :

ENJEUX :
OBJECTIFS :
FONCTIONS CLÉS :
PORTABILITÉ :
CHARTE SOMFY :
1. CONTEXTE et ENJEUX CHALLENGE Défi / Problème/ Contraintes (Projet SCOP)
2. OBJECTIFS / LIVRABLES :
4. PRINCIPALES CARACTÉRISTIQUES/ FONCTIONS CLES
I. RECHERCHE ET STRATÉGIE
3. PROCÉDÉ DE DESIGN (A.Recherche, B.Stratégie, C.Design, D.Prototype et tests)
A. RECHERCHE : EXPERTISE, PLAN DE RECHERCHE, RECHERCHE COMPÉTITIVE, ENTRETIENT AVEC LES UTILISATEURS).
B.
II. CONCEPTION
3. FILAIRE/WIREFRAMES PRINCIPES DE NAVIGATION
3. TESTS UTILISATEURS
5. IMAGE DE MARQUE
CRÉATION DU LOGO ET ICONES
5. KIT D’INTERFACE UTILISATEUR
III. PROTOTYPE FINAL, TESTS, INTEGRATION
6. Wireframes et prototypes haute fidélité
7.Prototype final et interactif
8.SPECIFICATION INTÉGRATION
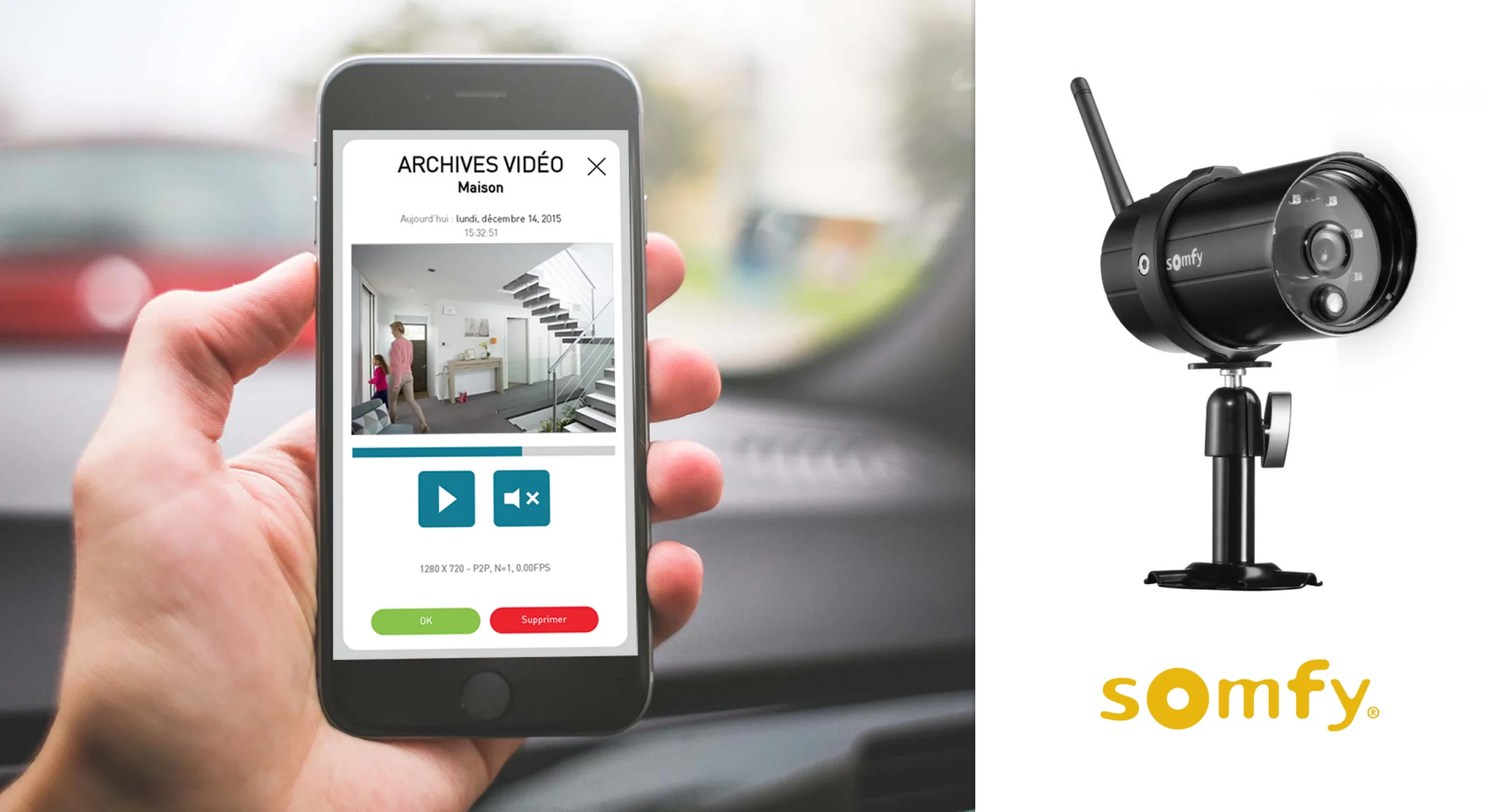
APPLICATION MOBILE SOMFY VISIDOM
Type : APPLICATION MOBILE NATIVE
Mission : DESIGN GLOBAL UX & UI
Client : SOMFY
Date : 2016